ブログはwordpressで運営しているけれど、同じwordpress内でポートフォリオサイトのページも作りたい。。!
となり今回ブログ投稿の方法しか知らない状態からスタートして書籍と検索で静的サイト(ポートフォリオサイト)のwordpress化がなんとか出来たので手順を書いていきます!
学習前の自分の知識レベル
●htmlとcssやJavaScript、jQueryでサイトは作れる。
●wordpressでブログ運営だけしてる。ブログのテーマはcoccon。
●wordpressは投稿画面とカスタマイズ以外あまり触った事ない。
●PHPの知識はあり。
静的サイトのwordpress化は謎、だったのですがHTML、CSSで作成したサイトファイルをテーマ化してwordpressで有効化する、が大まかな手順となります。紹介するブログ記事や書籍に記載があるPHPのコードをコピーペーストをして、ひとまずサイトをテーマ化する事が出来ました。Wordpressはテーマをインストールや有効化しても削除できるしテーマエディターでコードを修正できたりやり直しがきくので調べて流れが大体わかったらとりあえず以下で紹介するブログ記事を見ながらテーマ作成(サイトファイルをテーマ化)をやってみて、つまずいたら検索、でなんとか出来ました。
実際に作成したポートフォリサイト
このブログのメニューからもポートフォリオページを見ることができます。
勉強方法
- 書籍でwordpressの基礎知識を頭に入れてく
- 「静的サイトのwordpress化」でGoogleとYoutubeで検索。検索した知識でだけでもテーマ化は可能。
- 書籍についてきたサンプルテーマの中身を見たり有効化して実際にテーマを触りながら学ぶ。
- 自身のポートフォリオサイトをhtmlで作成後、とりあえず調べて知識でテーマ化。足りない部分を検索して解決
- 完成!
参考にした書籍(wordpressの基礎からテーマ作成を学べる)
「wordpress 導入とサイト制作の教科書」を使用しました!この本の通りに実行すればテーマを自作することができるようになっています。オススメポイントは書籍で作成するテーマのデータをダウンロード出来る事です!このテーマファイルの中身をテキストエディタで実際に見て見たり自分のwordpressで有効化したりして実際にテーマを触りながら勉強できます。急ぎの場合全部読まなくとも流れを把握してサンプルテーマを実際に見れたことでテーマ作成が身近になりました。
※書籍ではまずローカルでwordpressをインストールして開発の手順になっていますが私は手順だけ読んで検索かけていきなりポートフォリテーマ作成してブログで使用しているwordpressにテーマを有効化して修正を繰り返しました。書籍は全部読まないで最低限の部分を読んだので今後他の項目も学んでいく予定です。検索だけでもテーマ作成はできますが書籍にはセキュリティやwordpressの歴史とか調べようと思わなければ学べない大事なことが書いてあるので買っておいて良かったと思います。
参考にしたブログ記事やYoutube動画(テーマ作成に関してネット検索)
この二つの記事内容をメインにサイトをテーマ化する事が出来ました。
●HTMLサイトをWordPressに移行する手順のまとめーその1
●静的HTMLサイトをWordPress化するときの具体的な移行手順
Youtube動画を見ると一連操作の流れを掴むことができます。
●(前編)WordPressオリジナルテーマ HTMLからWordPress化する流れ
●(後編)WordPressオリジナルテーマ HTMLからWordPress化する流れ独学でWebデザイン|Webクリエイターズチップス
固定ページの作成方法
投稿ページがブログの各記事のページなのでポートフォリオサイトは固定ページとなります。まず空の固定ページを作成してそのURLにプラグインを使用してポートフォリオのテーマを有効化してブログメニューにポートフォリオページにリンクするメニュー項目を追加します。
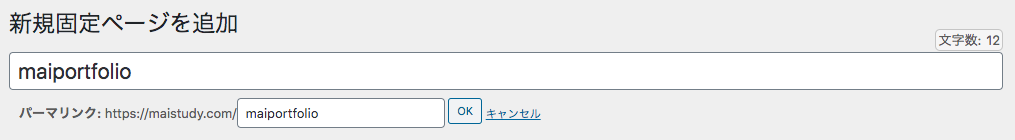
管理画面→固定ページ→新規追加です、タイトルを決めます。内容は空のままでOK。パーマリンクを編集をクリックして(パーマリンクはページのURLの事)最後の日本語の箇所を英語にします。
例【修正前】〜.com/ポートフォリオ→【修正後】〜.com/portfolio

固定ページのメニュー追加方法
管理画面→外観→メニューでニュー項目を追加から固定ページプルダウンより先ほど作成した固定ページのタイトルを選択。右のメニュー構造内でドラックして順番を変えます。

一つのサイトで複数テーマを有効にするで検索。プラグイン「Multiple Themes」
私の場合ブログの投稿一覧をサイトの1番最初に表示される設定にしていて、メニュー項目にポートフォリオを追加し、クリックでポートフォリオページに飛ぶようにしています。またブログで使用していた無料で使えるcocoonというテーマはそのままにポートフォリオの固定ページだけポートフォリオのテーマを有効化させたかったので一つのサイト内でページごとに複数のテーマを有効にするwordpressプラグインを使用します。
●【超便利】1つのワードプレスで複数テーマを使えるプラグイン「Multiple Themes」
CSSの読み込みとImageフォルダの読み込み用にimgタグのコードを変更
●htmlからWordPressに置き換える時の画像とリンクのパスの書き方
●WordPressの自作テーマでstyle.cssの内容が反映されない
修正が反映されない時はキャッシュの削除
ブラウザのキャッシュの削除で反映を確認。有効化してもテーマが反映されない。テーマエディタで修正した内容が反映しない場合でローカルサーバーで作成せずレンタルサーバーで公開しているwordpressブログの場合はキャッシュの削除を行ってから
反映を確認してみます。
MacでブラウザがChromeの場合キャッシュ削除手順ショートカット(shift +option +deleat)
iphoneのサファリのキャッシュ削除(設定→Safari→履歴とWebサイトデータを消去)
※手持ちのiphoneでレスポンシブ対応のでのCSSの画像パスの修正などの反映を確認します。
※キャッシュの削除をしても修正が反映されない時はローカルのテーマフォルダから修正、zip化、インストール、有効化でやり直しました。。


